Adding the container template
Click on the "Content tab"
Add a component - click on a grey "plus icon"
![]()
This will open up the "Add a component" drawer on the righthand side.
Scroll down & choose Multi Column - Content left - image right

Structuring the columns
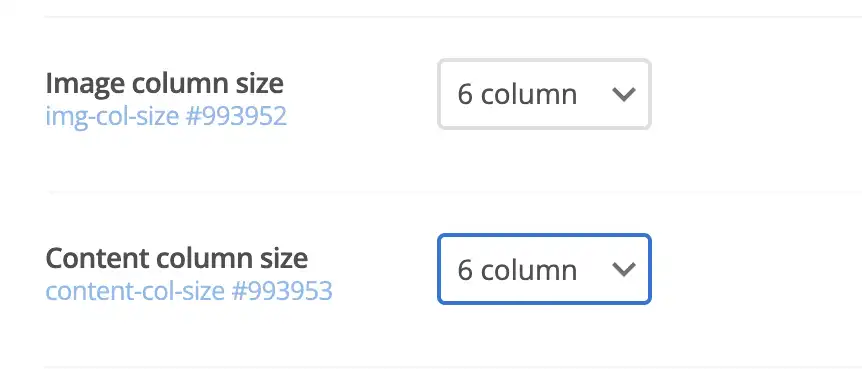
The page uses a 12 column layout, so both columns should equal 12, the default is a split of 6 columns each.

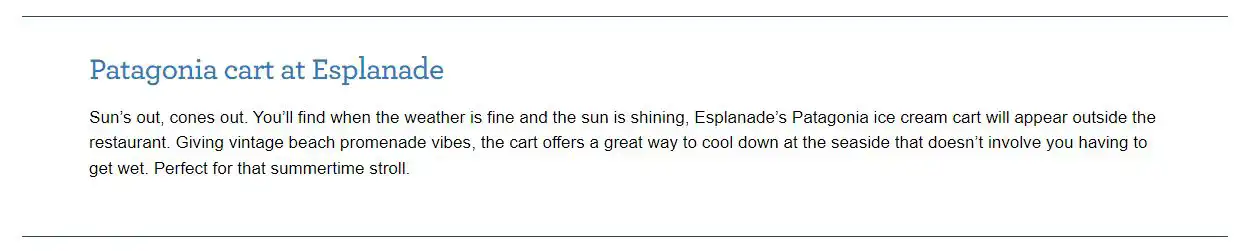
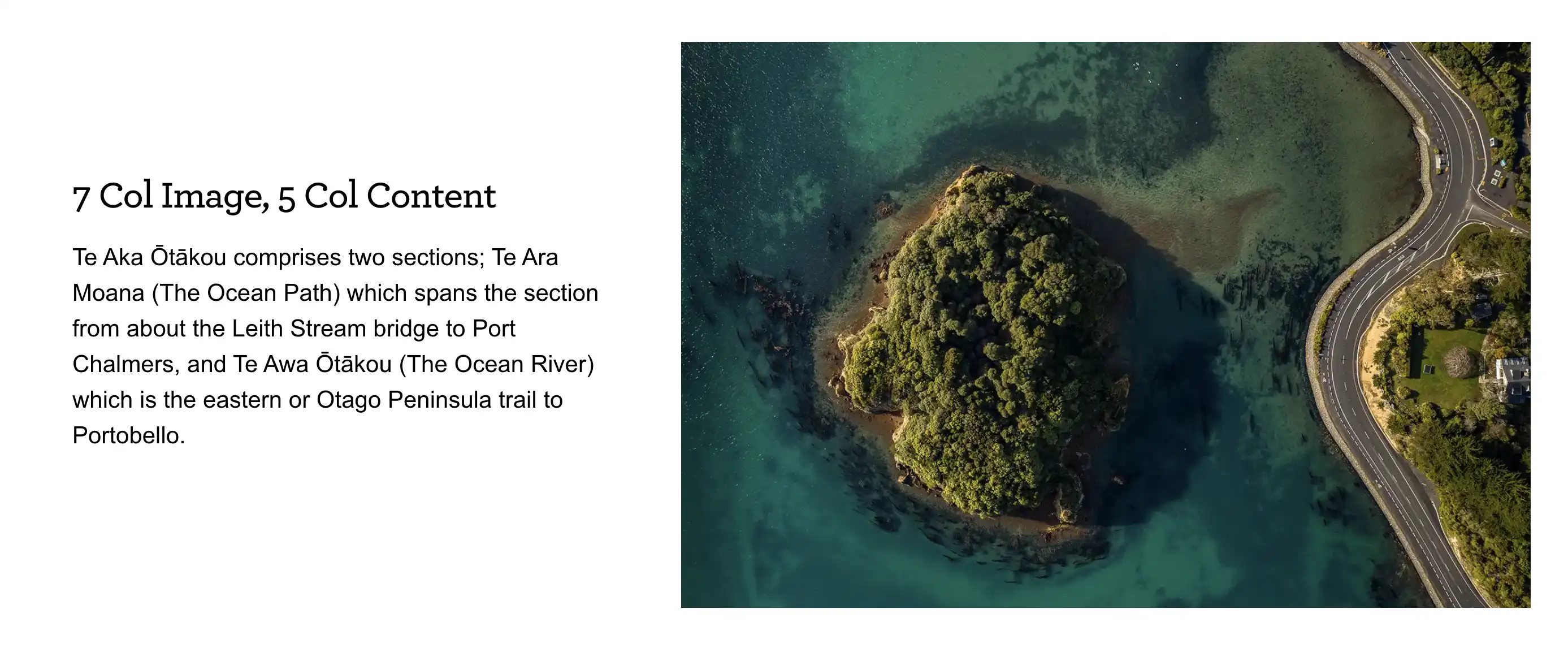
This example shows 7 columns for an image & 5 columns for the content.
With content, don't over do it, we don't want the content to be higher than the images.
The default layout is text on the left, image on the right. You can switch this by changing the reverse layout to yes.

Adding a full-width image
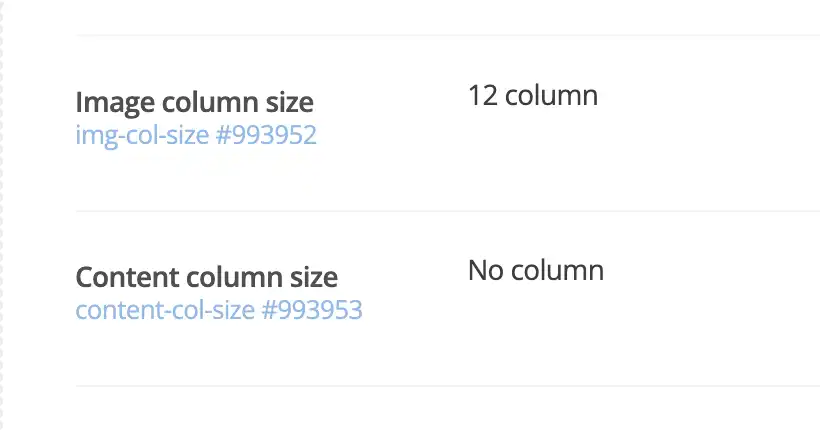
For a full width image just use image column size =12 & set the content one to "No column".
You can set the image column to be any number, the image will just float centered.

Adding Borders
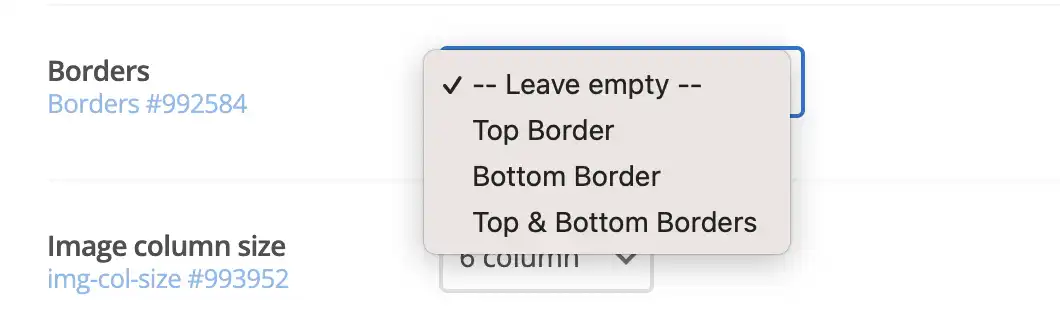
If you need to split the content , you can use the border option

This example shows the top and bottom borders